More Animation Power!
#GoFabulous On Your Website With More Animations.

You wanted more animations, so we over-delivered! In addition to having more options, you can not set animation triggers to viewport and scroll for more customization power than ever before. Control the duration of the animation, the intensity and a few other options to make your site look as fabulous as you can imagine.
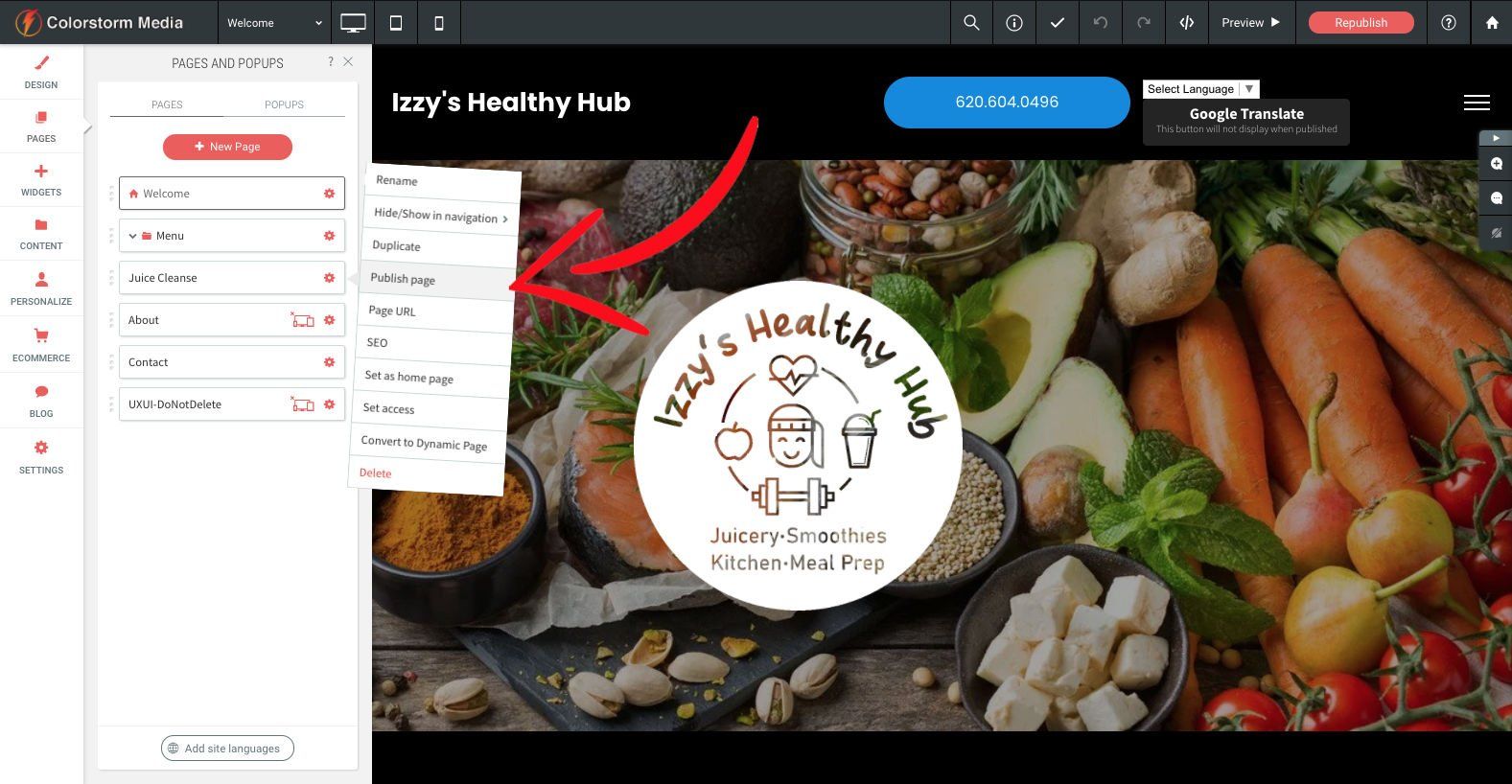
Tell 'em Where to Look #Maestro!
Animations were made to attract your site visitors' eyes exactly where you want them. Need more button clicks? Animate it! Want them to notice new products or services? Animate it! Want them to pay attention to a new gallery? Animate it.
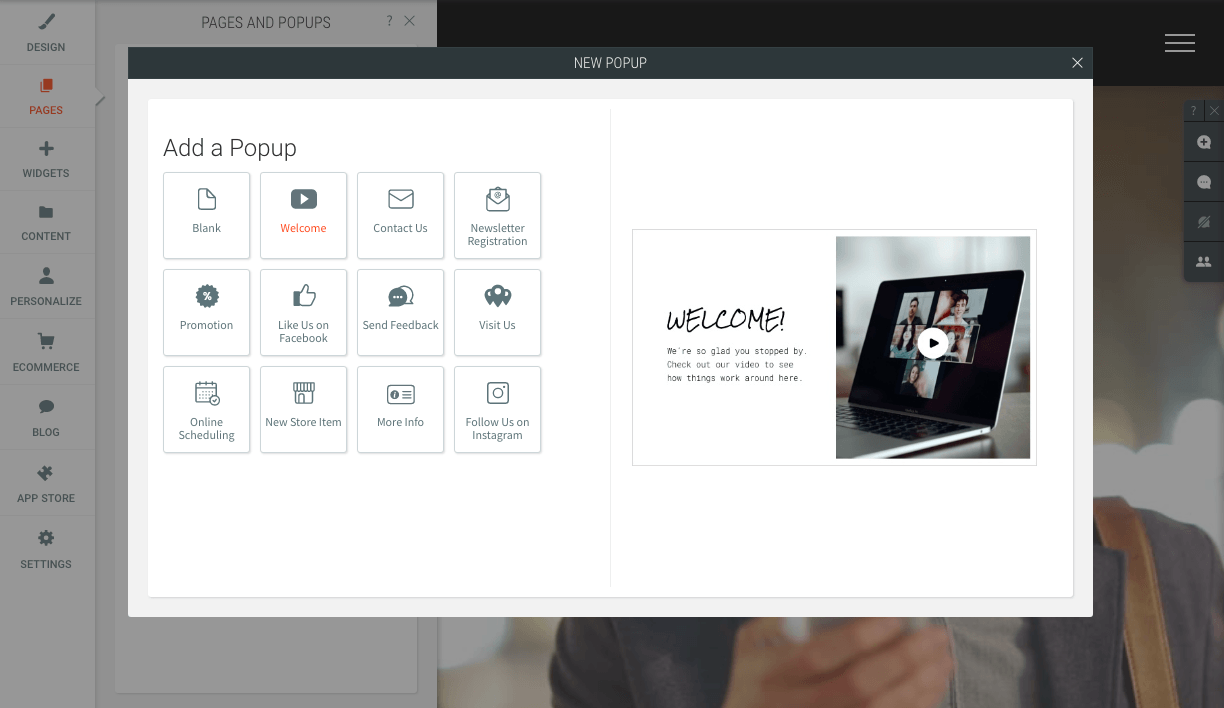
Choose from Entrance or Scroll animation triggers accessible directly from the widget design editor for convenience. Entrance animations are triggered when the site loads; Scroll animations are triggered when the animated area enters the viewport--the visible part of the screen on a visitor's device.
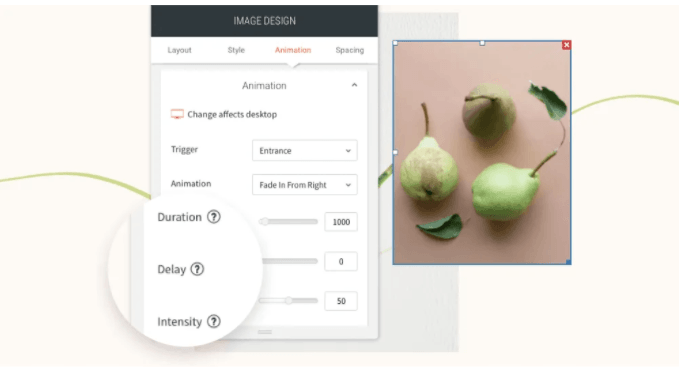
Customization options include:
- Duration: The length of the animation
- Viewport top / bottom: Where the animation begins and ends
- Intensity: The power of the animation
- Delay: When the animation starts upon triggering
With these added controls and functionality, you now have more options to create the effects you want that suits your style.
Note: Animations must be set separately on desktop, mobile and tablet.
Use Cases & Best Practices
- Use Animations Consistently: Be sure to choose the right animation for your theme and stay consistent across your site.
- Set Animation According to Visible Content: For example, if you trigger text on scroll, be sure to leave enough viewport time for users to actually be able to read the animated text.
- Use in Moderation: Animations were designed to help you get your message heard, but come on too strong, and your visitors will wander away from your site. To avoid overpowering your visitors, ensure that the experience you deliver feels natural & smooth without causing discomfort or significant delays for users.