New Shapes Widget Helps Add Style to Your Site!
Use Cool Customizable Shapes to Add Flair to Your Site
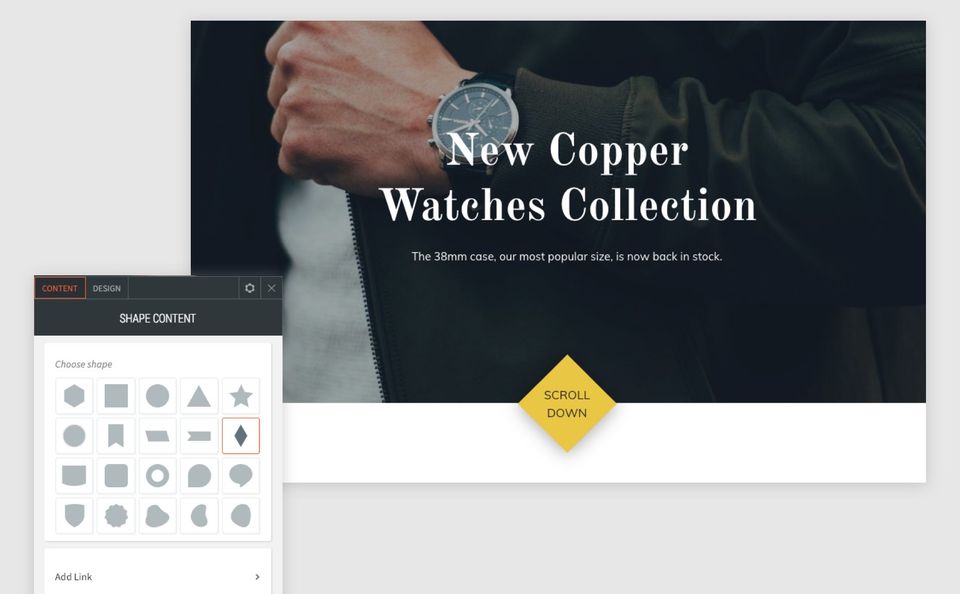
Our new Shape widget allows you to add 20 different types of shapes to your site which can be further tailored to your liking. Cool custom shapes make for eye-catching banners, tags, award notifications, buttons and more. You can control your shape's size, text, background color, add an image and finish styling with shadows.
Below are examples with step-by-step instructions of various ways you can use our Shape widget to create interest on your site and make information, promotions, images and calls-to-action "Pop!"
The Shape widget is another tool designed to make it easier and quicker to design uniqueness to your site.
Note: By turning off the "Keep proportion" toggle switch, you have even more shapes at your disposal by adjusting the width and height independently.
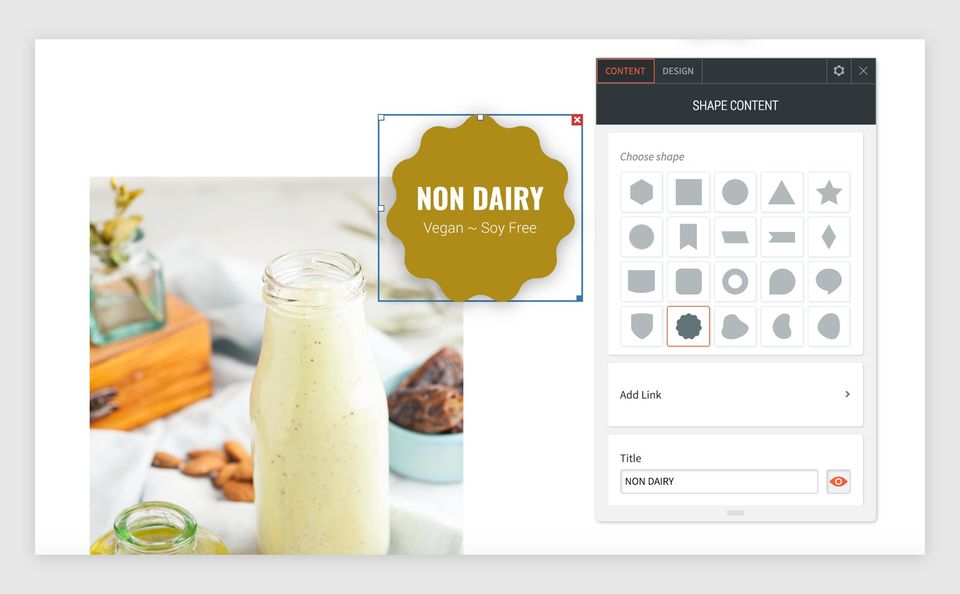
Highlight Information
1. Choose the round wavy shape and add a title and short description.
2. Select colors for your new shape and texts.
3. To position your new shape so it overlaps the top of a column, use a negative top margin (spacing > margin > -30px top margin).
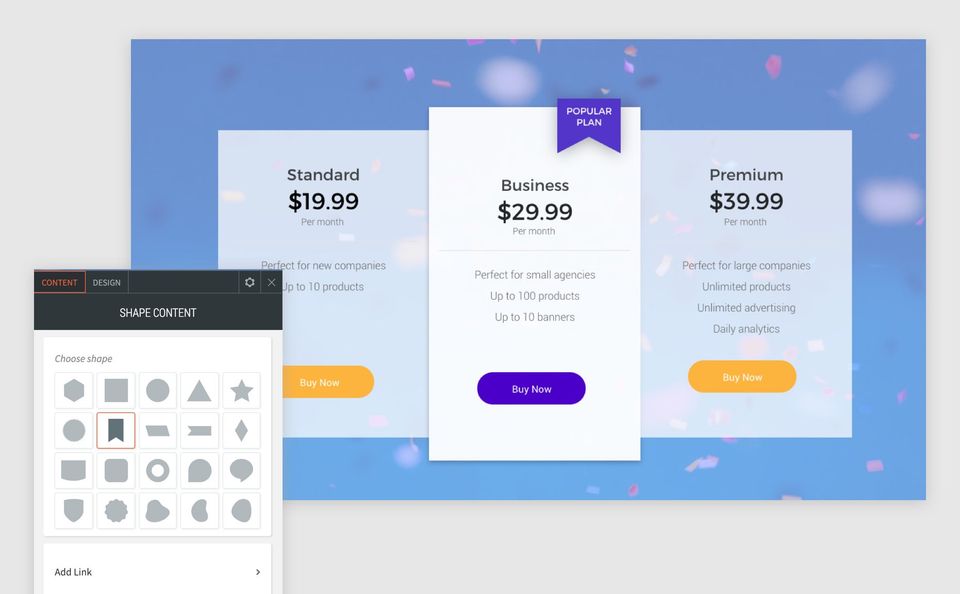
Highlight a Popular Plan or Service
1. Choose the flag shape and add a title and/or short description.
2. Toggle off “Keep proportion” so you can adjust only the height or width.
3. Select colors for your new shape and texts.
4. To position the shape so it overlaps the top of a column, use a negative top margin (spacing > margin > -30px top margin).
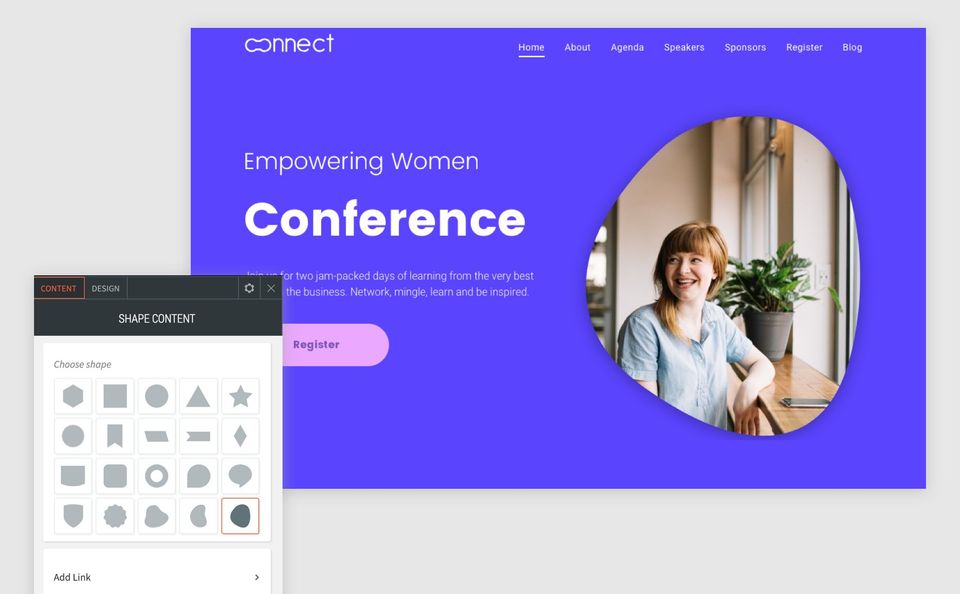
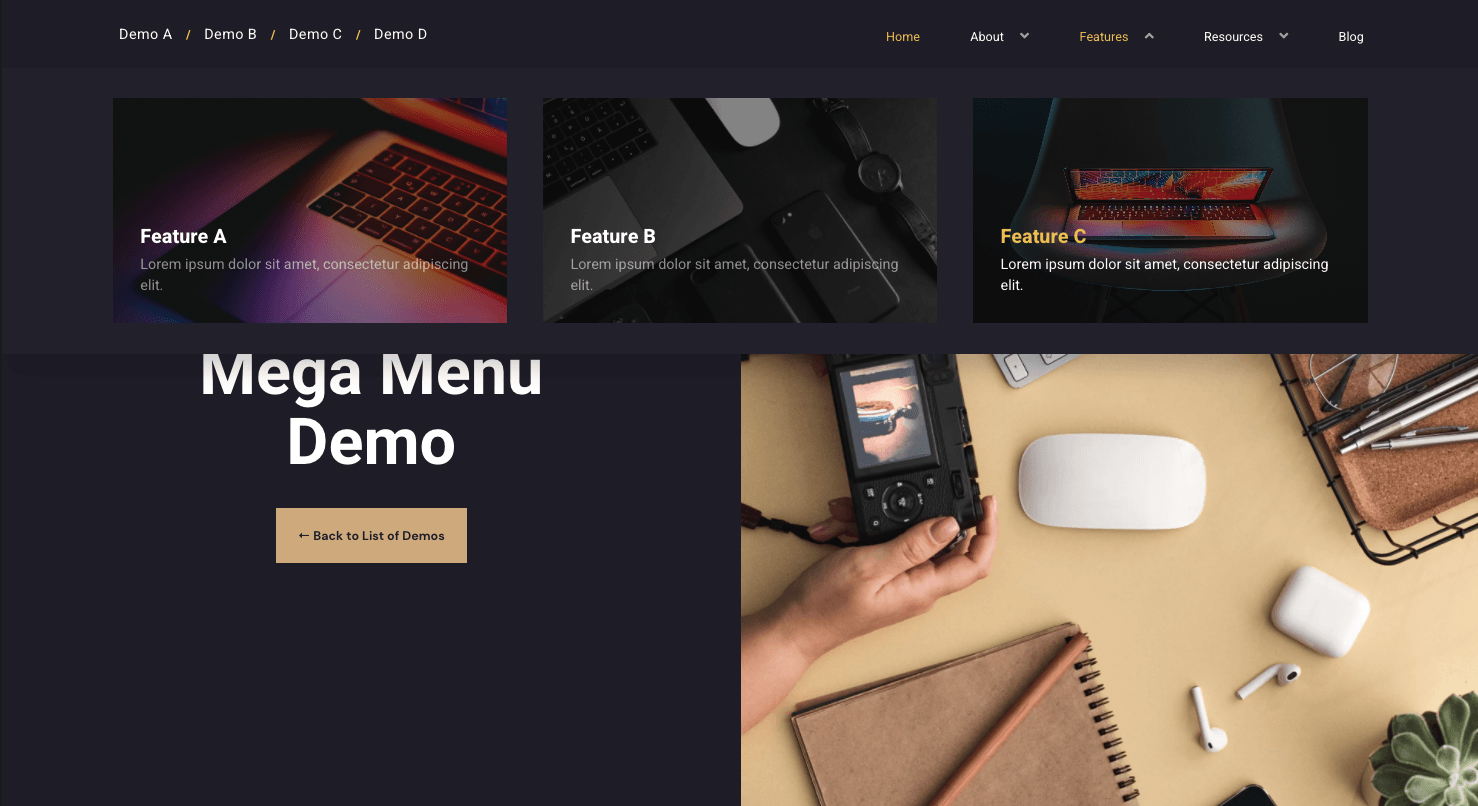
Create a Trendy Visual Shape in Your Header
1. Create a row with two columns.
2. Choose an amorphic shape and add it to the right-side column.
3. Make the shape as big as the column.
4. In the design tab select the layout with the background image and change it to the one you.
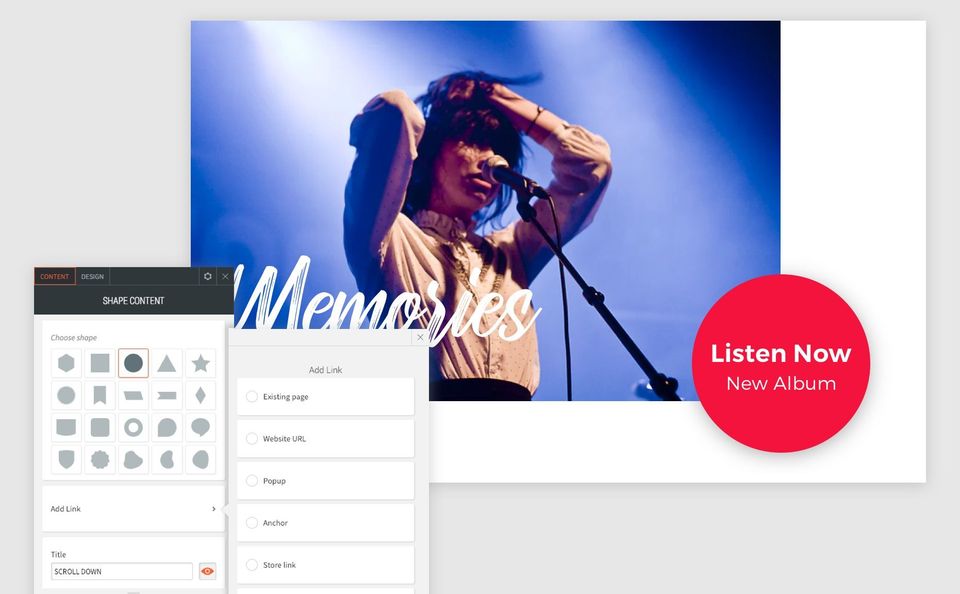
Create a Special Button by Adding a Link & Hover Effect
1. Choose the circle shape and add a title and description.
2. Select colors for the shape and texts.
3. To position the shape on the corner of an image, use a negative margin on the left side of the shape (spacing > margin > -50px left & top margin).
Create a Section Divider Scroll Button
1. Choose the diamond shape and add a title.
2. Toggle off “Keep proportion” so you can adjust only the width.
3. Select colors for the shape and texts.
4. To position the shape on top of an image, use a negative top margin (spacing > margin > -50px top margin).