New Table Widget
A Great New Way to Display Your Information!
Our New Table Widget makes for a great new way to display information on your website in an orderly fashion. Sample uses include contact details for various parties, cooking ingredients for recipes, branch locations and events and tour dates.
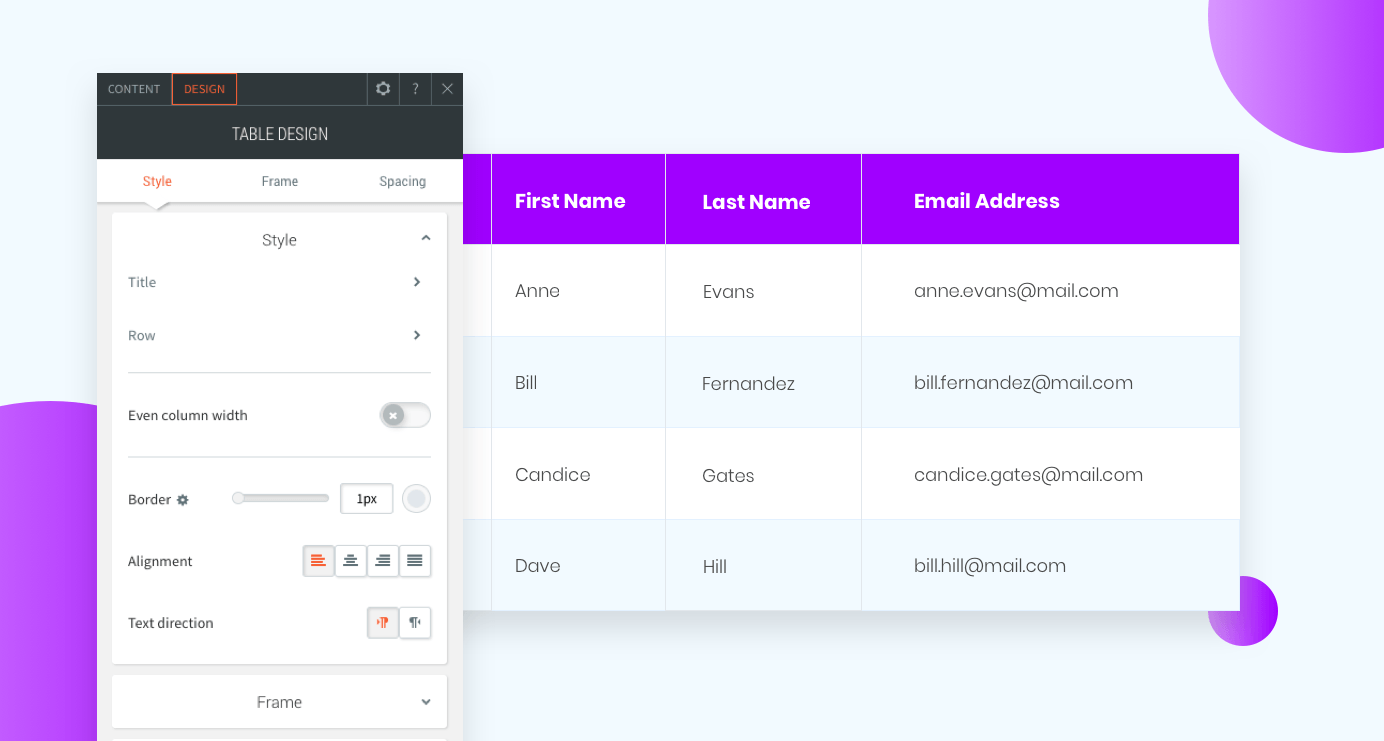
Best of all showcasing information in an attractive and eye-catching format is super-easy and lots of fun. Simply place the table widget where you'd like to see it displayed and add your content manually or via CSV and customize the font style and colors for the header, even rows and odd rows.
Once you've styled-up your table, your site visitors will be able to view your information more effectively.
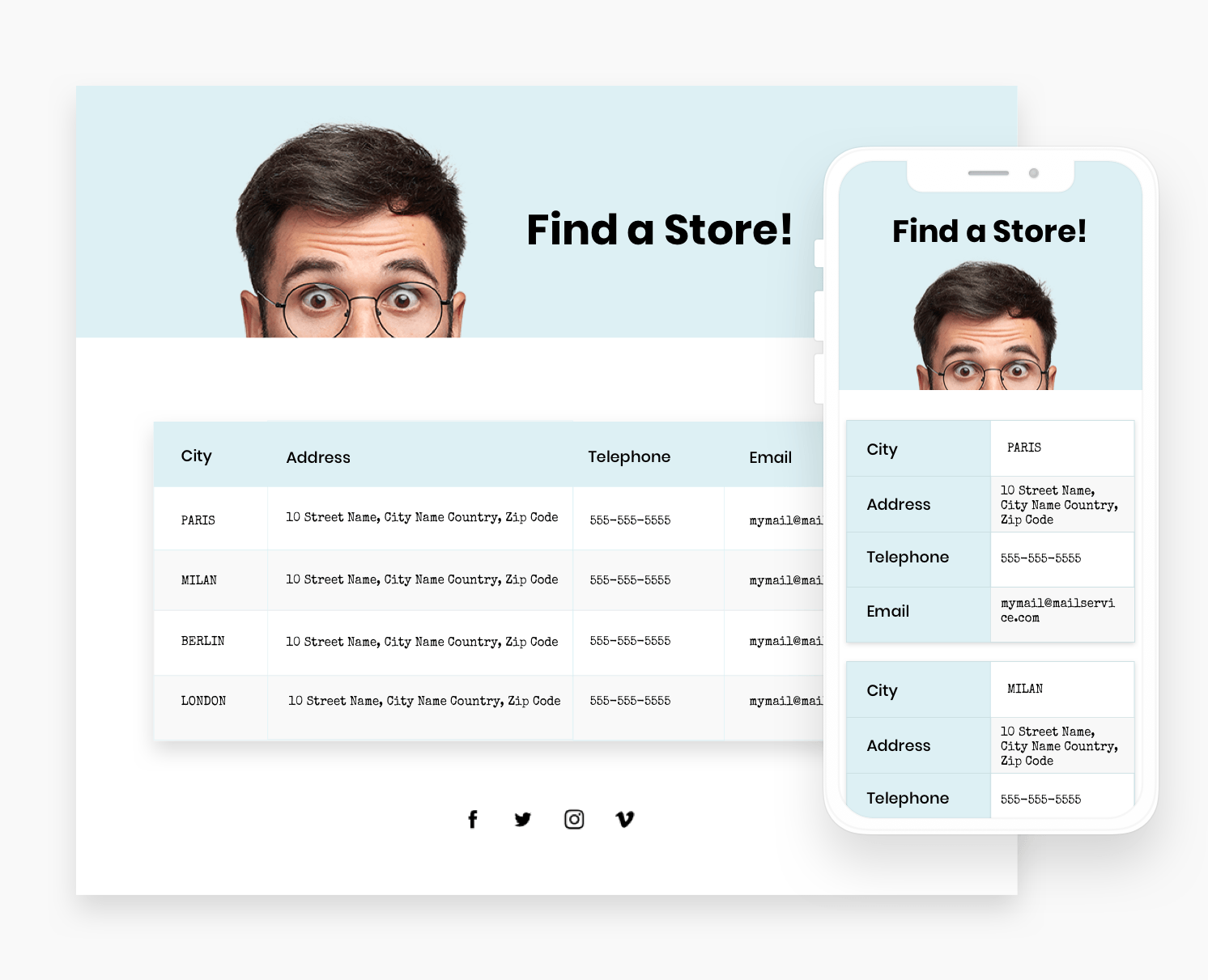
Our new table widget looks fantastic on mobile and is loaded with three mobile layout options:
- Scroll is excellent for large tables with several columns and rows.
- Squish is great for tables with just 2 or 3 columns.
- Collapse is good for tables with relatively few rows.
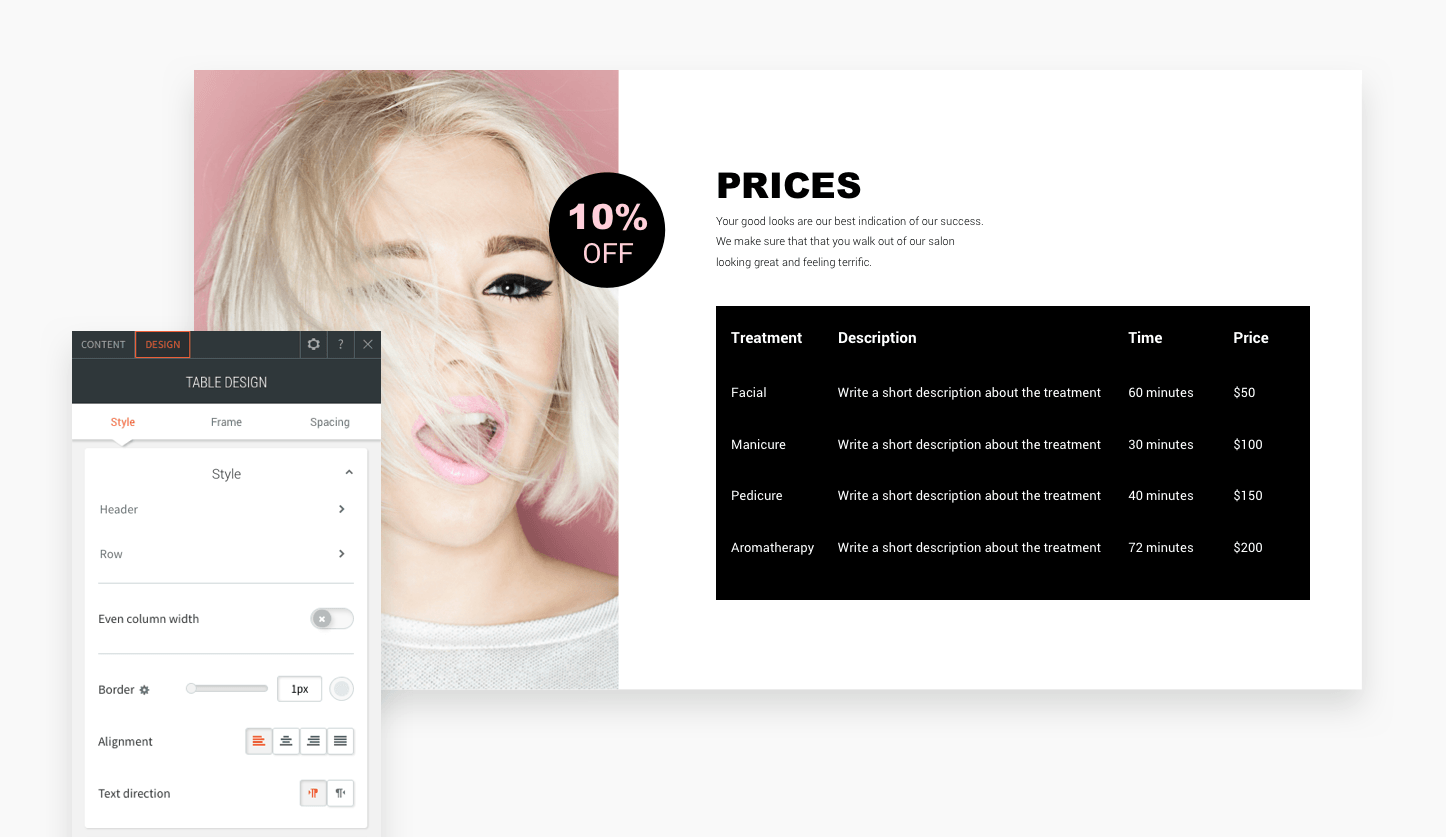
Sample Table Designed for Product Descriptions
How to build this table in your website
- Add a row with 2 columns.
- In the left column, add a background image and set the position as desired--"cover" for this example.
- In the right column, add 4 widgets: shape, title, text and table. Add your content to the table.
- Set the header and row background color to black.
- Set the header and row color to white.
- Remove the border (set it to 0px) and set the alignment to left.
Sample Table Designed for Contact Details
How to build this table in your website
- Add 2 rows. In the top row, add a background image and title widget.
- In the second row, add a table widget. Add your content to the table.
- Set the background color of the header to light blue and set the text to bold and black.
- Set the even row background color to white and the odd row background color to grey. Set the text to black.
- Set the border to gray and the alignment to left. Turn on the frame shadow.
- For mobile, set the layout to Collapse.