Transition Logo on Scroll
February 10, 2020
Eye-Catching Logo Transitions to Bring Out the Magician in You!
With our new Transition Logo on Scroll feature, you now have even more design flexibility in the header section of your website!
Enabling this new feature allows you to change the look and feel of your website as site visitors scroll by replacing the logo with another version of your logo. It's a super easy way to create an eye-catching visual effect as soon as your scrolls and you're using our Shrinking Header already built into your website editor.
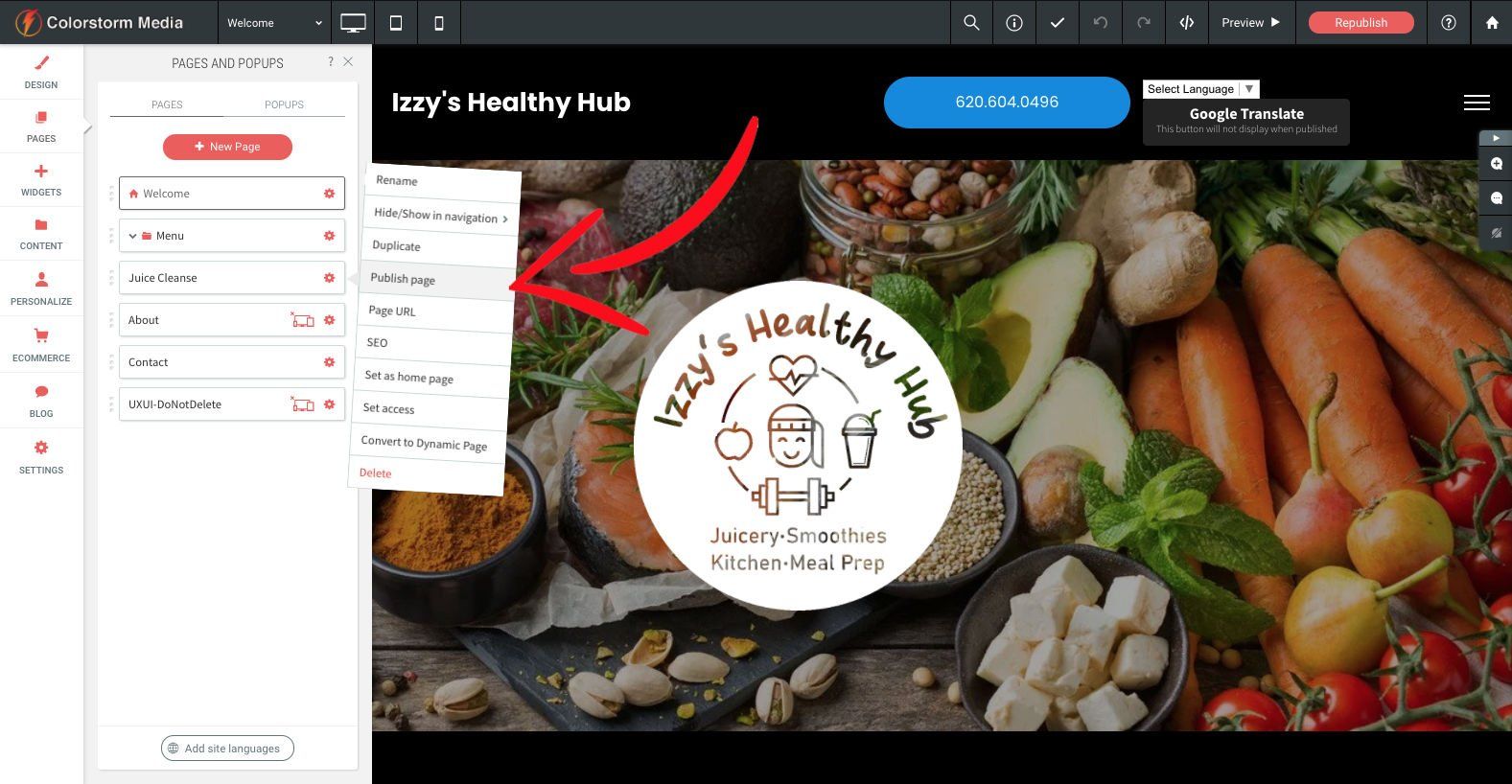
How to Use This New Feature:
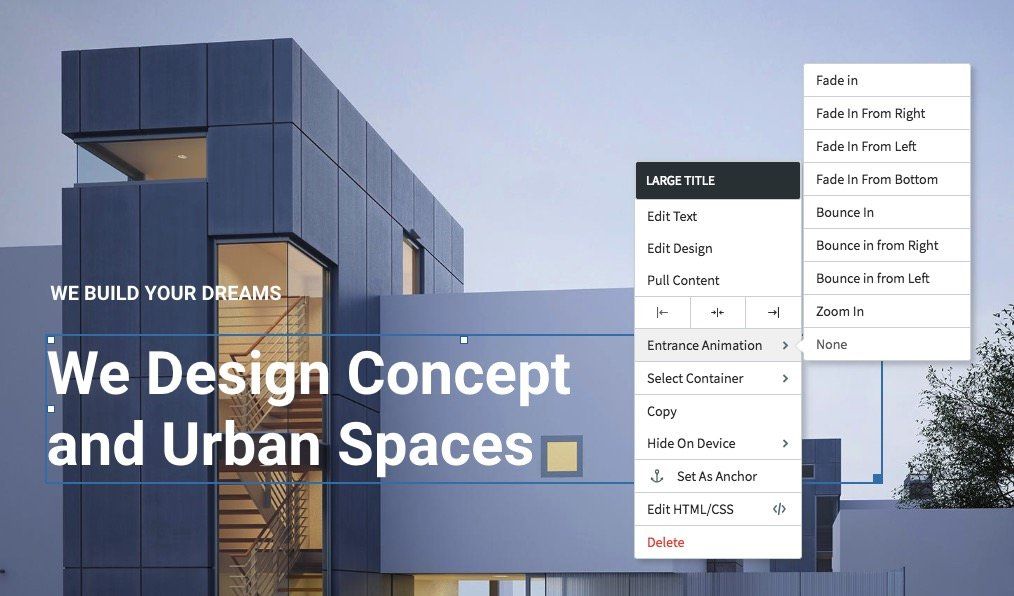
- Click in the Header Section of your Website & Launch the Header Design Editor.
- Enable the the Shrinking Header feature and the Change logo on scroll option (On mobile it's open by default so just scroll to the Change logo section)
- Upload a version of your logo that works well on scroll such as one with contrasting colors, with transparency or that blends well with the design.
Subtle changes like these can make a big difference in how your website looks and is an easy way to refresh your website with little effort.