Buttons That Convert Float!
September 27, 2019
Conversions That Stick Start w/ Floating Buttons!

Showcase your most important click-thru actions with our new Floating Buttons feature built right into the Button Style Tab. This new feature allows you to ensure that your call-to-action is front-and-center at all times, even while your site visitors are surfing from page to page.
Use floating buttons to encourage site visitors to Contact You, Request a Quote, Register for an Upcoming Event, Subscribe to a Newsletter, Shop Your Online Store, Call You and pretty much anything else you can think up. These call-to-action triggers will remain in a fixed location visible on each page of your website regardless of where your visitors scroll.
Tips & Tricks to Keep In Mind When Getting Started:
- Once a button is set to float, it will appear on every page of your website.
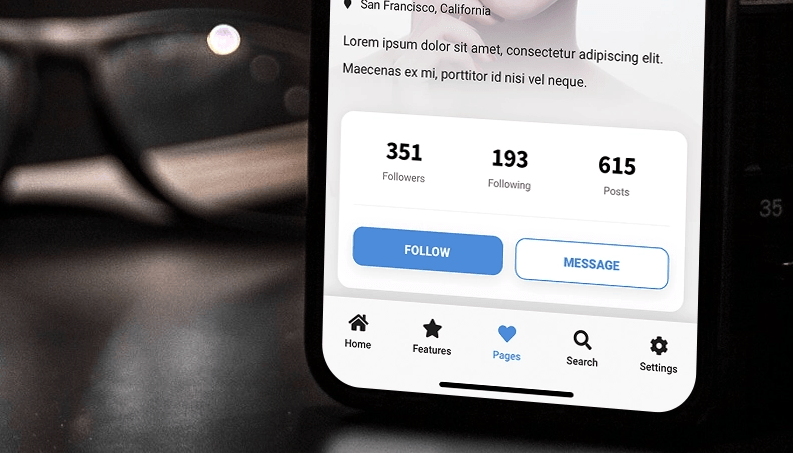
- Want to position the button in a different place on desktop and mobile? No problem, simply customize the button float parameters per device.
- When placing a floating button on your mobile view port, we suggest placing it in the bottom corner of the screen to make it more readily accessible to site visitors.
- If you’d like to display an icon rather than text, choose the appropriate layout.
We've made it incredibly easy to keep your site visitors focused on your call-to-action--just another way Colorstorm Media is looking to help you engage with our site visitors.
Bonus: We’re working to expand our floating capabilities to other widgets and will let you know as soon as they’re ready!