Improved Site Header Flexibility
May 7, 2020
Shrinking Header Enhancements Include Color Changes on Scroll for Logos, Text, Buttons & Icons for Even More Design Possibilities.

Give your site a striking contrast as soon as your site visitors scroll with new shrinking header capabilities. You can now control the color of your logo, text, buttons, icons and more in your header which hovers over each of your pages' content when viewing the main portions of each page. These new features grant you greater design flexibility to create even more stunning websites than before.
What Is a Shrinking Header?
Shrinking headers are slightly narrower versions of your main site header that slims down in vertical dimension as visitors scroll through your desktop site. Their main function is to keep key information readily accessible to your site visitors while they navigate through your website making for a better user experience. Your business name and logo, critical calls-to-action, phone numbers, social icons and buttons are examples of what you may want to keep within easy reach, especially on websites that have long pages that require quite a bit of scrolling.
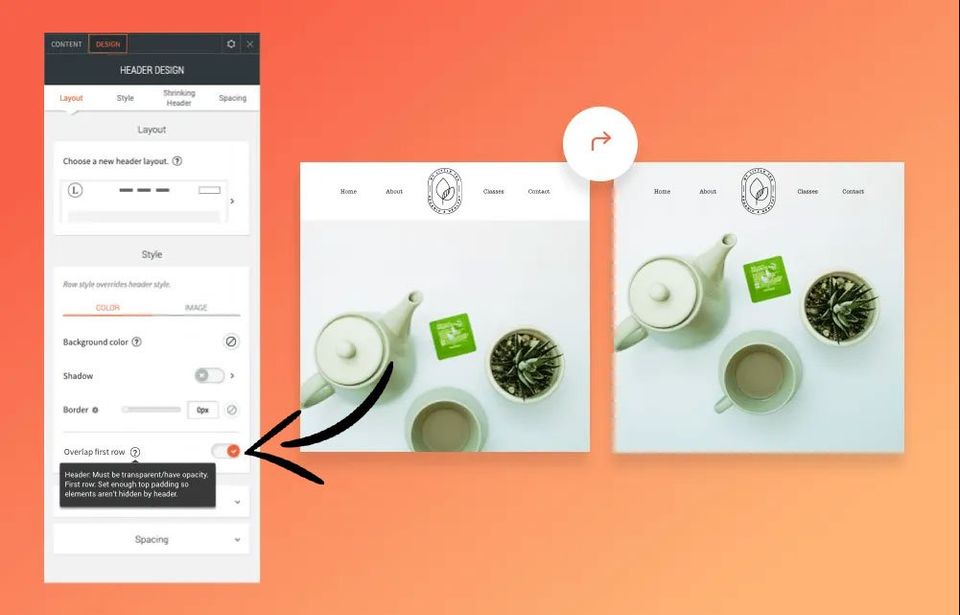
Overlap the First Row for a Trendy Design
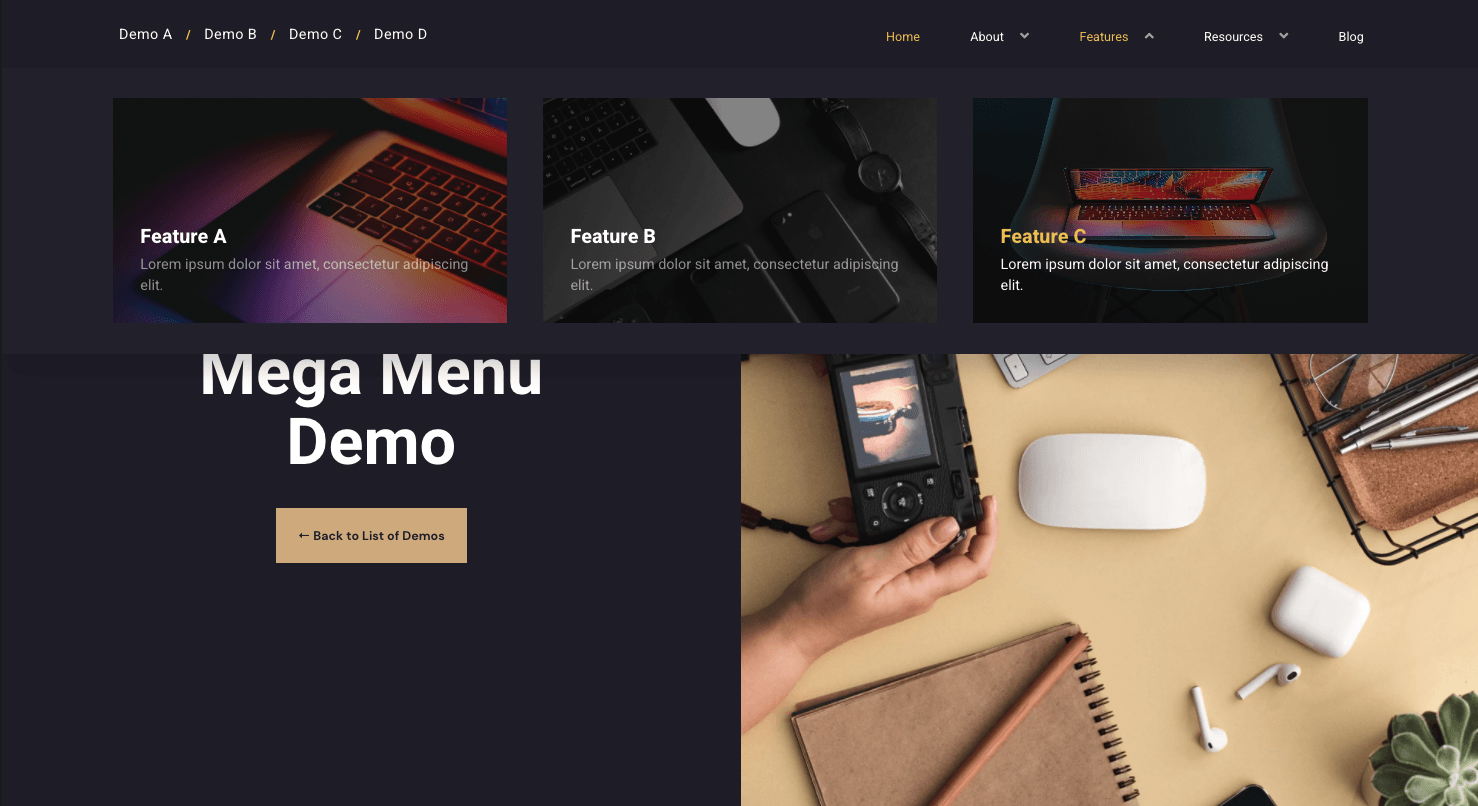
With the release of our new Overlap First Row feature (located in the Header widget), you can give your hero images more visibility while creating a trendy look for your website with very little effort. It works especially well for businesses with large logos that take up more than one row while requiring less scrolling.
Previously, you had to utilize a workaround, but can now enjoy this capability with the click of a button. Plus, you can now create your design with a video background!
To use this new feature simply toggle the "Overlap First Row" switch to on (highlighted in the image below) and follow these guidelines:
- Set your header background color to transparent or use a color with a decreased opacity.
- Use top padding that is similar in height to your header for the first row.
What's New?
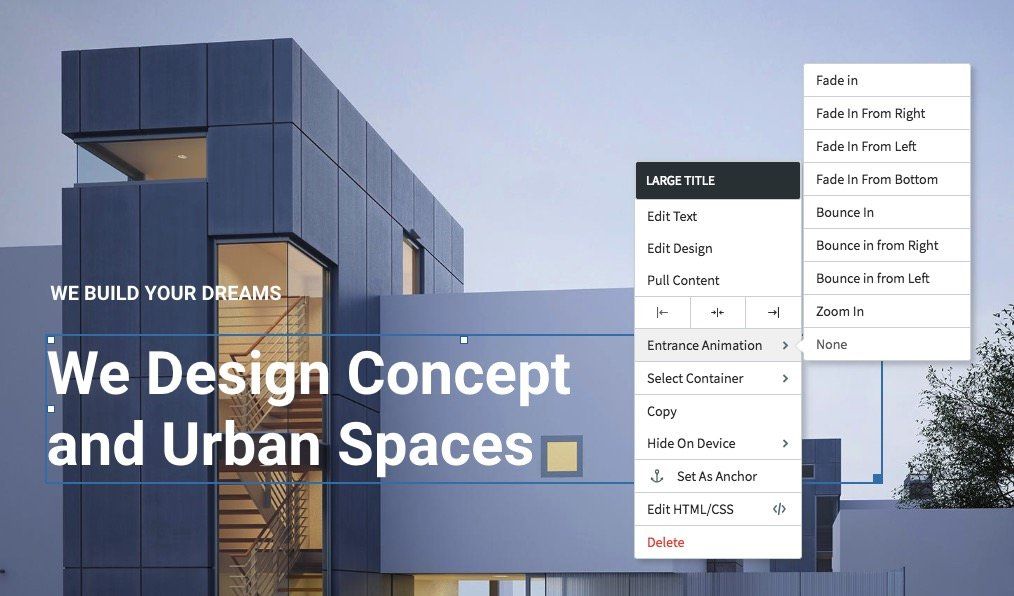
Before today, you could toggle your logo and the background color of your shrinking header on scroll. Now, you have complete control over
- Text
- Button Text
- Button Background
- Icons & Social Icons
- Selected Page & Hover
Additionally, with the new "Overlap First Row" option, you can show-off your hero images without sacrificing easy-to-use navigation menus.
Use these new enhancements to create better contrast for your site visitors by highlighting icons, links, buttons and more when viewers scroll down your site.